興味が歴史になるとき
ちょっとしたきっかけで、数年ぶりにウェブデザイン業界の先輩たちと話し合う機会があった。ちょうどウェブにおいてFlash技術が全盛だった時代から活躍していた作り手は、現在のウェブがあらゆるデバイスで閲覧できる状況にも柔軟に対応するしなやかさを持っている。「あの頃こういう表現があったよね」という昔話は、当時自分たちがどこを表現するかにこだわっていたかを見直す良いきっかけになった、と言うと言い過ぎだろうか(ロールオーバー、つまりマウスカーソルをボタンに重ねた際のアニメーション表現にこだわることで名が知れたデザイナーもいたのだ)。
そのとき、少しさびしいと感じたことがある。当時クールと感じられた表現は、今はもう望まれた形で閲覧することは難しいということだ。書籍でアーカイブするわけにも行かず、当時優れているとされたウェブの表現はPCを買い替えたり、ブラウザをアップデートしたり、誰かがそれを禁止したりすることで過去のものになっていく。そうした「不完全な形でしか表示されない」コンテンツは、いつしかGoogleのアルゴリズムの影に隠れて、当時の雑誌に掲載されたスクリーンショットにその片鱗が残されている程度になっていく。
どこの業界においても、そうした隠れてしまった、小さな、しかしある人にとっては大事な歴史があると思う。「知られていない歴史」というのは、タイポグラフィの学校「朗文堂・新宿私塾」において、私が半年に一度講義をする際、テーマの一つとしている。少なくともデザイン、そしてタイポグラフィについては、「自分の興味がある領域を明確な研究対象としておくこと」が長く興味を保ち続けるための有効な手段に感じている。今はウェブの助けもあり、誰でもより深く調べるための手がかりを持てる。狭い専門かも知れないが、それが深度を持つと、なかなかウェブの表層に出てこない情報に敏感になることができる。そうすることによって、事象と事象を関連した集合として取り扱うことができるのだ。それはいかに小さなものといえど、歴史にほかならない。個々の「知られていない歴史」を探すことが、考古学のようにその分野の輪郭をとらえ、ひいては将来を予測することだと信じている。このコラムでも言及しているように、人間の欲求、そして身体性というのは、容易に変わらないからだ。
ディスプレイにおけるタイポグラフィ
新宿私塾では、そうした例として「ディスプレイにおけるタイポグラフィの歴史」を紹介している。昔のディスプレイの文字、というとDTPやワープロなどを連想しがちだが、さらにもっと深い研鑽が存在している。しかしながら、まだ知識が散逸していて、体系的に示されたドキュメントがかなり少ないのが実態だ。
きっかけになったのは、偶然出会った英語版Wikipediaの記事「History of display technology」である。よくある通常の記事だが、ディスプレイの歴史が時系列に整理されていることが新鮮に感じた。今私達が当然のように使用している液晶も、過去を辿っていくと駅の電光掲示板やブラウン管、さらに遡るとオシロスコープにまでたどり着くことができる。そう、最初期のディスプレイであるオシロスコープは、1920年代には完成していた。文字を読み取ることが可能になったブラウン管はそれより30年後の1950年代から……つまり、実はディスプレイにおける文字の歴史は少なくとも60年以上の歴史を持っていることになる。ここに研究対象として面白さを感じた。
そこには、最初に述べた「Flash技術全盛のころ、クールに感じられたウェブ表現」のようなその時代なりのノウハウがあったのではと予想される。放送局に、新聞社に、大学に、もしかしたらもう潰れてしまったコンピュータ企業にも、あったかもしれない。そうした例を探すために50年代以降の放送や報道、コンピューティングなど、機械に文字を表示させる必要があった分野の歴史から、文字表現の変遷を辿るのを一つの個人的な課題としている。
先取りしすぎた産物
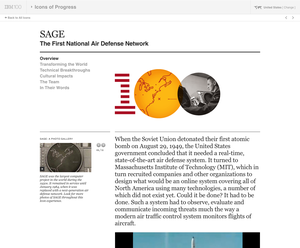
それらの中で、代表的なものを一つの例として紹介したい。SAGEは1950年代にIBMとMIT、そしてアメリカ空軍が開発した、最初期のコンピュータによる防空システム網である(画像1)(画像2)。これは当時の技術水準をほぼ限界まで用いたコンピュータ群で、
・リアルタイムに航空図を映し出すディスプレイ
・最初期のコンピュータ・ネットワーク
・ライトガン(電子ペン)による最初期のGUI
などを世界でいち早く実装していた。その先進性とは裏腹に、コンピュータの筐体はビル一棟分、1日に200本以上の真空管を寿命のため交換しなければならないという大掛かりな仕組みで、冷戦下だから許されたような規模の産物であった。


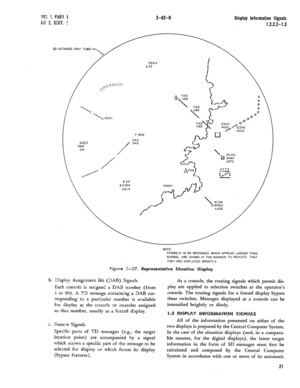
しかし、そこにはすでにGUIとしての基本的な要素が揃っている。以下は1958年に刊行されたSAGEの運用マニュアルの抜粋だ。航空機のアイコンや海岸線、詳細な航路などをリアルタイムに映し出す仕組みが備わっている(画像3)。

軍事目的で開発されたシステムとはいえ、細かく観察していくと文字の形状など、人間がミスを起こさないための仕組みが丁寧に実装されている。一般の人々がGUIに触れる30年近く前に作られたものからでも、彼らが何を欲していて、そして何を諦めていた(トレードオフしていたか)を読み取ることができるのだ。
それぞれの辿り方
こうした事例を一つ一つ、タイムラインに置いていくことで牛歩ながらドキュメンテーションを続けている。歴史はトライアンドエラーで、大いに成功したものも、淘汰圧に耐えられず沈んでいったものもある。むしろ失敗したディスプレイ技術やコンピュータの方から学べることのほうが多いくらいで、私達は得てして成功したものに目を奪われがちだ。だから失敗作の例は「レアもの」である。
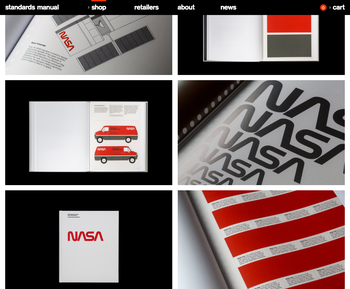
こうした、それぞれの歴史を辿っていく動きが最近目立つようになってきたように感じている。グラフィックデザイン・ドキュメンテーションを編纂するチームであるStandard Manual(画像4)は、NASAやニューヨーク地下鉄といったグラフィックデザインの名作が作られた際の運用マニュアルを復刻することで有名になった。彼らはクラウドファンディングを初期に活用することで、こうした活動にどうしても掛かる金銭的なバックアップを得ていて、とても今らしい動き方だと感じる。

また、今年はオリンピックイヤーだったので、そうしたアニュアルなグラフィックデザインを総覧できる機会にも多く恵まれた。これはアメリカのグラフィックデザイン団体・AIGAの1記事である。
自分の興味がある領域について、その過去を探索することで歴史をみつめる行為は未来への近道のように感じる。そして、そこにたどり着くのにwebは完全ではないかもしれないが、大きな手がかりを与えてくれる。年末年始の休暇に自分なりのテーマを、少し試してみるのはいかがだろう。